Website development
Website development refers to a process that includes all the activities, operations and updates required for building, maintaining and managing a website.
Website development involves a series of steps which starts with web design and continues with web content development, client-side/ server-side scripting & network security configuration and ends at testing & final launching of the website.
A few Website Development companies like Redmonkey include strategic actions in the web development services. This is to ensure the proper ranking of brand or business on search engine results along with efficient performance, optimal results and good user experience.
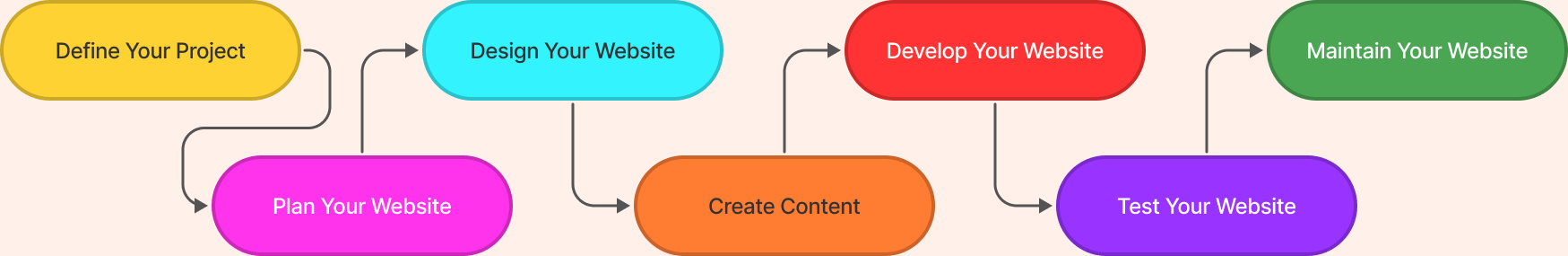
The Website Development Process In 7 Steps
From planning to launch, we’ve outlined the seven steps in the website development process to follow.

Step #1: Define Your Project
The first step in the website development process is to define the goals for your project.
These typically include:

Business details: Define your offering, purpose, unique value proposition, mission, vision, etc.
Business goals: Set clear, measurable goals for your website to develop the most effective strategy, including the KPIs you’ll use to measure performance.
Target audience: Define your target audience and research their preferences, likes and dislikes, study their online habits and more to get to know them and their expectations.
Competition: Research your competition, analyze strengths and weaknesses, and develop a plan to position your brand on the market.
Step #2: Plan Your Website
Define your website’s layout, from landing pages to product pages, key conversion points and more. Create:
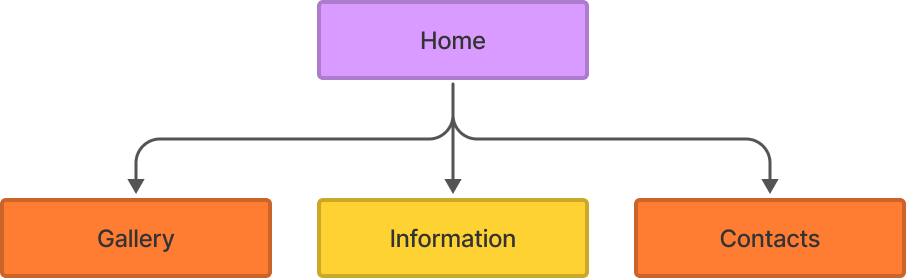
A sitemap: A sitemap is a bird’s eye view of your site that determines the list of pages, their placement and relationship to each other on the website. It includes both user-facing elements and those intended for web crawlers (such as Google). A site map helps define and organize your web content, allowing your strategist and designer to go deeper into planning the look, feel and functionality for each page.

A wireframe: A wireframe is the layout of each individual page of your site. It outlines and the elements and content, from headlines to CTAs and subscription boxes. The wireframe should cover both desktop and mobile versions.
This stage of website development will help you plan your conversion funnel and user jouney for each page of your website.
Step #3: Design Your Website
Define each branding element, from your color palette, logo and iconography to the images and videos you’ll use.
These branding elements should remain consistent across all channels, from your website to your social media pages, marketing materials, newsletters and more.

Consistent branding helps create a memorable visual identity for your brand, which increases recognizability and promotes trust.
Step #4: Create Content
Depending on your target audience, content creation may include, (but is not limited to): Landing pages Blog posts, Product/service descriptions, Testimonials, Case studies, Videos, Images, Newsletters, White papers, Social media posts
Create your content based on your target audience. Research where they spend their time and define what type of content they’re most likely to interact and connect with.
Use strategic keyword optimization throughout your content to answer the search intent of your potential customers and encourage purchasing decisions.
Step #5: Develop Website
Once you have defined your goals, planned your design, created your branding elements and devised a content plan, it’s time for development.
You’ll need backend and frontend developers to build your website, using industry best practices and detailed specification documents.
From the platform you choose to different features and functionalities, your website should be built with the ability to scale to match your growth potential.
Experts in this field, like our Digital Silk developers, use research-backed insights to develop your website based on several different factors, including your industry, your offering, your target audience and more.
Redmonkey use .NET for develop Website
.NET is a cross-platform, open-source developer framework for building many different kinds of applications. Naturally, its open-source nature means that it’s free of charge.
Benefits of .NET
Fast backend development
Thanks to .NET, the development process is more streamlined, simplified, and faster. The framework offers a great business value by allowing teams to integrate systems together more rapidly and save time and costs.
Scalability
.NET is a highly scalable framework. That’s why it’s a great choice for fast-growing companies that build products that need to work well at scale. As your business expands, your IT infrastructure and applications running on it will face extra load. This might cause delays in the entire workflow – and that’s a problem. By choosing .NET, you can be sure that your app will support the extra load without any problems.
Cost-effective maintenance
The .NET framework lowers the total cost of application ownership because it makes deployment and maintenance easier. It handles the details of locating and loading application components for you. It also ensures that all vital application components are available on the machine before the application executes.
.NET makes maintenance much easier thanks to the possibility of modifying the configuration settings without having to rewrite the code.
Security
The framework was designed with security in mind. It offers a reliable and robust engine for developing applications. .NET has been used by thousands of different companies around the world, developing products varying in complexity and scale. The built-in checks and balances feature keeps the system running and helps to avoid major failures.
Cross-platform support
.NET spans across different platforms and operates on multiple device types, including laptops and smartphones. Thanks to this, users can access the application over the intenet from any device, regardless of their location. This type of accessibility is a critical feature that enables digital transformation across every industry.
High performance
.NET is really fast, which means that applications built with it provide better response times and require less computing power. Tasks such as database access and server-side templates rendering are performed faster with the help of .NET than with any other popular framework.
Large ecosystem
Take advantage of the .NET ecosystem filled with libraries and tools that speed up the development process. Moreover, .NET is surrounded by a community of passionate developers who are happy to share their knowledge about the framework and help you solve any problem.
Step #6: Testing Website
Your developers should check the functionality of all the elements on your website. The aim is to detect any issues such as broken links and compatibility with different devices to ensure everything works properly.
Use validators to check if the code follows the standards, test the site’s speed and ensure it’s responsive on all devices.

Once manual and automated testing is complete, your website is ready to go into a live server and launch.
Step #7: Launch
Now it’s time for everyone’s favorite part of the website design process: When everything has been thoroughly tested, and you’re happy with the site, it’s time to launch.

Don’t expect this to go perfectly ;-)
A key thing to remember about the launch stage is that it’s nowhere near the end of the job. The beauty of the web is that it’s never finished. Once the site goes live, you can continually run user testing on new content and features, monitor analytics, and refine your messaging.